Unity5でサイドバイサイドの立体視(ステレオスコピック)で画面を表示するまでの手順をまとめてみました。
環境
・Windows8.1・Unity5.0.0.f4
「Render Texture」や「Fisheye」という機能を使いますが、Unity4まではProfessional以上の有償版でないと使えないようです。
Unity5では無償版で使えます。
ところがUnity5でFisheyeをインポートする際に「Pro Only」と表示されることがありましたが、いつの間にか表示されなくなってました。
「Pro Only」を再現させる手順と修正する方法は不明です。
下準備
Sceneを作ります。とりあえずユニティちゃんとクエリちゃんを配置しました。
「ユニティちゃん」はユニティ・テクノロジーズ・ジャパン、「クエリちゃん」はポケットクエリーズのマスコットキャラクターです。
公式サイトやUnity Assetストアから無料でダウンロードできます。
どちらのキャラクターも著作権が緩めで、モデル・音声・スクリプト・アニメーションなどが含まれています。
複数のカメラを追加しますが、はじめから配置されているMain Cameraも後で使います。
必要に応じてDirectional lightなども配置します。
左目用カメラの配置する
メニューのGameObject - Camera
からカメラを追加します。
左目用カメラとするので名前はLeftCameraとします。
左目用カメラの映像をテクスチャ表示する
ProjectウィンドウのCreate - Render Texture
をクリックして追加します。
名前はLeftCameraTextureとします。
LeftCameraを選択してInspectorのTarget TextureにLeftCameraTextureを設定します。
LeftCameraTextureのSizeの初期値は256 x 256です。このサイズでは画像が粗いのでほどほどに設定してください。
メニューの
GameObject - 3D Object - Plane
でPlaneを配置します。
名前はLeftCameraPlaneとします。
LeftCameraPlaneのInspectorを開いてLeftCameraTexgureをドラッグ&ドロップします。
LeftCameraTextureのシェーダーはUnlit/Textureがよさそうです。
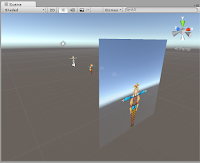
LeftCameraPlaneに何かが写りました。
LeftCameraPlaneがLeftCameraに映り込まないように位置と角度を調整しました。ちゃんと映ってます。
LeftCameraPlaneがどの位置にあってもLeftCameraに映らないようにレイヤーを設定します。
LeftCameraPlaneを選択してInspectorの
Layer - Add Layer
でレイヤーを追加します。
追加するレイヤーの名前はStereo3Dとします。
LeftCameraPlaneを選択してInspectorのLayerをStreo3Dに設定します。
LeftCameraを選択してInspectorのCulling MaskのStreo3Dをオフにします。
これで左目用カメラの映像は期待通りになったと思います。
右目用カメラを配置する
HierarchyウィンドウのLeftCameraを右クリックしてDuplicateします。Sceneに新しいカメラが追加されるので名前をRightCameraとします。
RightCameraの位置はLeftCameraよりX方向にプラス0.10くらいの位置にしてください。
LeftCameraとRightCameraは常にセットで移動させたいので一つのオブジェクトにまとめます。
メニューの
GameObject - Create Empty
で空(から)のオブジェクトを作ります。
HierarchyウィンドウにGame Objectというオブジェクトが追加されるので名前をStreo Camerasと、LeftCameraとRightCameraを子オブジェクトにします。
これで視点変更はStreo Camerasを動かすだけで済みます。
右目用カメラの映像をテクスチャ表示する
右目用カメラの映像をテクスチャ表示する方法は左目用と同じです。- ProjectウィンドウにRender Textureを追加して名前RightCameraTextureに設定する
- RightCameraのTarget TextureにRightCameraTextureを設定する
- RightCameraTextureのSizeを設定する
- Planeを追加してRightCameraPlaneに設定する
- RightCameraPlaneのInspectorにRightCameraTextureをドラッグ&ドロップする
- RightCameraPlaneのシェーダーをUnit/Textureに設定する
- RightCameraPlaneのLayerをStreo3Dに設定する
左右のカメラの映像を左右に並べる
SceneのLeftCameraPlaneとRightCameraPlaneが重ならないように左右に並べます。メインカメラを設定する
はじめから配置されているMain CameraをLeftCameraPlaneとRightCameraPlaneの前に移動します。Inspectorを設定します。
- Culling MaskをStreo3Dのみにする
- ProjectionをOrthographicにする
- SizeやViewpoint Rectは左右の映像が収まるように調整する
Gameウィンドウに左右が収まるまで調整してください。
これでゲーム画面にサイドバイサイドの画像だけが表示されるようになりました。
キャラクターにポーズを付けて背景を配置しました。
Android用にビルドしたらスマートフォンで動作しました。
どうやってゲームに利用するか?
サイドバイサイド式なので立体視するにはスマートフォンでGoogle Cardboardを使う方法が思い浮かびます。ですがGoogleからリリースされている「Cardboard SDK for Unity」を使えばもっと簡単に済みます。
Oculus Rift用SDKの代替手段という方法も思い浮かびます。
ですがUnity5からは無償版がOculus Rift用SDKに対応したうえ、このブログを書いている時点でOculus Riftは価格が4万円ほどします。
今のところ有効活用できそうな方法は「立体視のトレーニング用アプリ」でしょうか。
です。
ここまではスクリプト無しで出来たので良しとします。
Google Cardboard SDK for Unityはもっと簡単でした
Google Cardboard SDK for UnityはGoogleがApache Licenseの規定で公開しているUnity用アセットです。Sceneに「CardboardMain」というプレハブを配置するだけで、実行時にサイドバイサイド・レンズ補正・トリミングの処理をしてくれました。
カメラを増やす必要もありません。
というわけでGoogle Cardboard SDKを使った方が圧倒的に簡単なのですが、CardboardMainは実行中でなければ何の効果もありません。
どうしても自力で実装したいこともあると思います。
自力で実装する際のレンズ補正はStandard AssetsのEffectsの中にあるFisheye(魚眼)のスクリプトを左右のカメラに割り当てるいいと思います。
下の画像はFisheyeを強めにかけた結果です。
アスペクト比や左右オフセットの調整はスクリプトを書く必要がありそうです。
参考にしたサイト
Create side-by-side stereo pairs in the Unity game engine(英語)http://paulbourke.net/stereographics/Unitystereo/
関連ブログ
[Unity3D] Unity4からUnity5へのバージョンアップでの変化[Android] OpenGLでシャープ製端末用3D(立体視)アプリケーションを作る
[Android] 3Dアプリケーションの作り方
[動画編集] MMDとMovie Studioでステレオスコピック3D動画を作る
[Unity3D] 透視投影と平行投影を合成するには[ユニティちゃん]
以上、参考になれば幸いです。

























0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。